http://www2.esc.edu/adrexler/portfolio/index.html
Below is a summary of the project.
DESCRIPTION - My final project is an on-line portfolio completely coded by me in HTML and CSS. Both the HTML and CSS code pass the W3C validation tests. In addition, the works posted in this portfolio were created by me.
TARGET AUDIENCE - The intent of creating this portfolio site, beyond as a final project for this course, was to have a selection of my graphics available to potential clients to review in order to see the range of skill I bring to a graphic assignment.
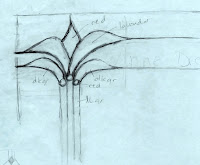
 SKETCHES - Attached is my sketch of the current layout of the portfolio site banner. Other original work is posted on the portfolio "Source Images" page.
SKETCHES - Attached is my sketch of the current layout of the portfolio site banner. Other original work is posted on the portfolio "Source Images" page.COMPUTER PROGRAMS - I used Adobe Photoshop, Adobe Illustrator, Adobe Dreamweaver, Hypersnap, Notepad and Epson scanning software to create the portfolio site and the images contained within.
ETHICAL / SOCIALLY RESPONSIBLE CONSIDERATIONS - All images/graphics were created by me unless otherwise specified on the portfolio site. I have completely eliminated all non-original sources except where it was not feasible. All attributions are listed for the images that were obtained elsewhere and I have permission to use these images. I have obtained specific permission to use the tree drawing by Charles Drexler, photos by Dave Sheldon, Marleah MacDougal and Betsy Joseph and the business card and sketch from Kerry Cordero. NASA provides permission to use their images including on personal web pages. The Japan Aerospace Exploration Administration allows use of their images for educational purposes. EMI (the recording company for Division Bell album) allows use of their images for personal, non-commercial use.
OTHER NOTES - I have made several modifications to my on-line portfolio since the previous version including decreasing the size of the small images, redesigning the banner logo and moving all the source images to another page. For my redesign of the banner logo, I kept with the Art Deco look, but chose a flower motif I sketched (attached above) and rendered first in Illustrator using the pen tool. I completed the design in Photoshop.
Many of the images in the portfolio are created from multiple sources including up to 4 background images blended into the composition. Unless specified otherwise, all these background images were also created by me. I have not attached all these background images on the portfolio site, but a selection of these are attached below.
I created this seamless background used in the Angry Crow sign from a photograph of cracked pavement.
I created this "grunge" background used in the image of Betsy from a combination of a photo of aged/yellowed paper and of corroded metal plus watercolor brush work done in Photoshop.
I created this scratchy "grunge" background used in the image of my mom starting with a scan of the bottom of one of my cooking pots.
I created this swirl background used in the first image of Phoebe from Illustrator lines imported into Photoshop where they were rotated, superimposed over dark blue rendered clouds then liquified with the bloat, swirl and pinch tools.